TL;DR: A progressive web app is a responsive website that runs in browsers of various devices. By "installing" a shortcut to your home screen it can be accessible like any other native app. A fullscreen option makes it appear even more so.
The evolution of websites
Let's start our journey by looking at how websites developed since the start of the web.
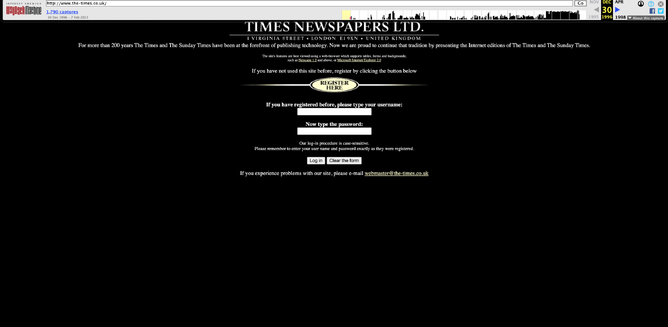
Using the Wayback Maching of the Internet Archive, the above screenshot shows how The Times newspaper website (www.the-times.co.uk) appeared to the public on 30 December 1996. Please notice the little hint on the middle of the page, saying:
"The site's features are best viewed using a web-browser which supports tables, forms and backgrounds; such as Netscape 1.2 and above, or Microsoft Internet Explorer 2.0."
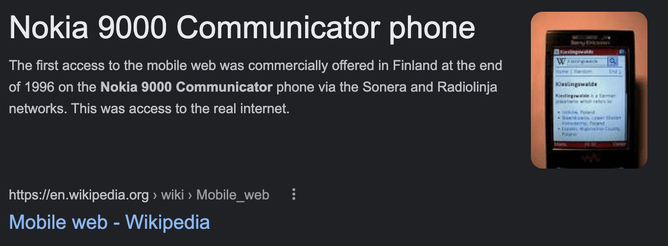
At that time websites were only accessible by browsers on desktop computers, which means they were optimised for bigger screens. The mobile web had just started, and browsers on mobile devices could only show special formats of websites that were based on XML.
One website for every screen
It was with responsive web design (RWD) around 2010 that we got rid of these special formatted versions of websites and rather developed one site which adopted to various screen sizes and available features. The progress of browser development and technologies involved, helped this transition.
Through media queries in CSS it was now possible to display, hide and rearrange the websites contents to have it look nicely on every screen size. Therefore, a website was able to look like it was a native app but still some features were missing.
What's a native app by the way?
An application or app which was created especially for a certain kind of operating system, and written in the same programming language as the system itself, or written in a language the os dictated.
Native apps for Android are written in Java
Native apps for iOS are nowadays written in Objective-C or Swift
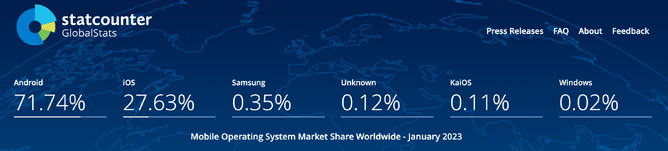
Other mobile operating systems are falling behind and become less and less important. See statistics below
The features of a progressive web app
In recent years new browser APIs enabled progressive web apps to have the same features as their native counterparts, some of which are:
Offline capabilities through service workers
Access to GPS via the Geolocation API
File System Access and Web Storage API
Remote push notifications through Notification and Push API
Web Share API
Why the "progressive" in progressive web app?
The word progressive in the name “progressive web app” refers to a strategy in web development. You start with a minimal subset of functionality and enable more function depending on the availability of this functionality in the browser that you’re using to visit a web app.
The Web Share API for example needs to be activated explicitly for Firefox by the user via preferences. This means that a PWA can only make use of this feature when enabled. Now, it should be kept in mind when building a PWA that the sharing functionality needs to be disabled so that the app still works without it.
Progressive web apps in 2023
With the announcement of Apple regarding web push notifications coming to iOS in 2023 this might give the PWA topic a whole new spin and will certainly boost the market for progressive web apps.
We at Totally Nerdy Ltd still love progressive web apps and recommend them to customers instead of native apps; depending on their use cases of course.
Finally we'd like to list some advantages which might help you making your own decision:
Accessibility: your progressive web app is available to anyone via a regular browser (on all devices) and not bound to any App Store
No App Store means no submission and approval processes and more importantly no commission fees
Cost-effectiveness: one code base, no native developers for Android and/or iOS needed
Therefore Faster Time to Market (TTM)
We hope you enjoyed our brief journey into the history of websites and the explanation what a progressive web app is and does.
Please don't hesitate to get in touch for discussing your own progressive web app.
Thank you very much.
Photo by Bagus Hernawan on Unsplash