TL;DR: Use the code snippets from below and paste them into the text boxes "Custom <body> tracking code" and "Custom <head> tracking code" on page Dashboard >> Get Found (SEO). Customise as you like.
Having your website on Rocketspark makes it very easy to design and maintain your site. But there might be some features missing. One of them is adding a dynamic "Go to Top" button to all your pages that pops up when needed and hides automatically again. This is certainly useful if you don't have a sticky menu bar on top of the page, and the user needs to quickly go back up to the menu again.
What to do
We've taken the code snippets from W3Schools, adapted it to our design and to Rocketspark. The functionality consist of three parts:
The HTML of the button itself
The CSS for the appearance of the button
And the JavaScript code which gives it it's dynamic behaviour
Adding the button
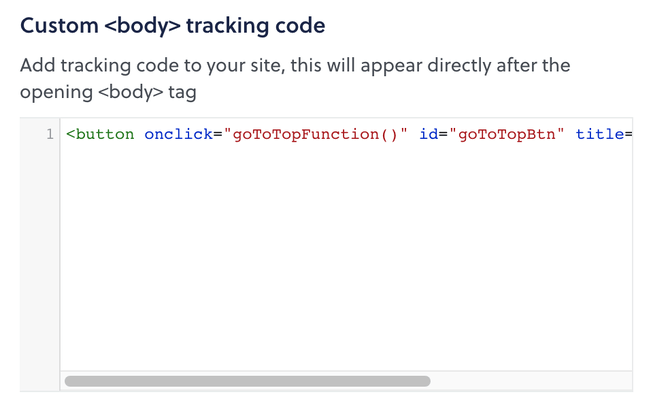
That's the markup of the button which needs to go into the text box "Custom <body> tracking code" on the page Dashboard >> Get Found (SEO), here:
The appearance of the button
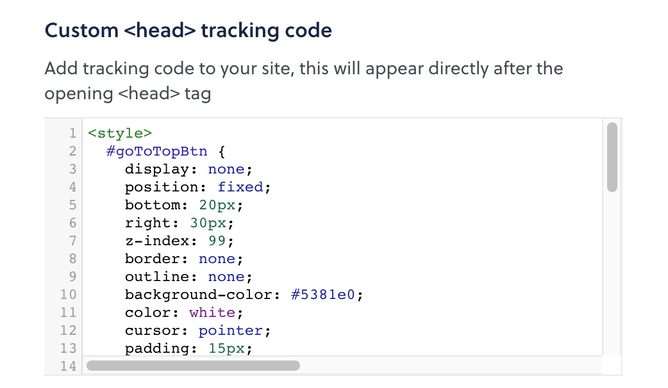
Next up is the CSS which defines how the button looks like. We recommend adjusting this to the look of your website:
This needs to go into the text box "Custom <head> tracking code" on the page Dashboard >> Get Found (SEO), like that (wrap it around <style> tags, when not pasting it into ones which are there already):
Bringing it all to life
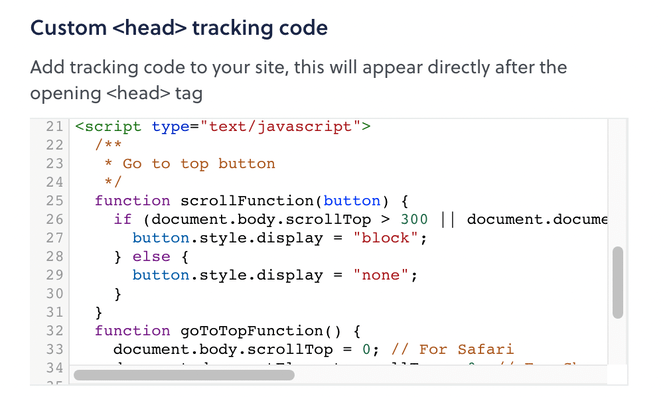
The JavaScript code for putting everything together for your "Go to Top" button is this:
We're making use of the jQuery library that is included in your Rocketspark website by using the Document Ready Function ($()). This means we're adding the functionality to the button and page. Again you need to paste this into the text box "Custom <head> tracking code”, below the <style> (wrap it around <script type="text/javascript"> tags, when not pasting it into ones which are there already):
And that's it! Now your "Go to Top" button should appear on all of your pages as soon as you scroll down a certain amount of pixels. You can adjust this threshold by changing the "300" in the JavaScript snippet to a number value you need. In addition you could add effects for going up the page, like a smooth scrolling movement.
Thank you very much for reading. If you find this explanation useful please like and share.
Any question about your Rocketspark website? Don't hesitate to ask, we're here to help.
Photo by Andrew Charney on Unsplash