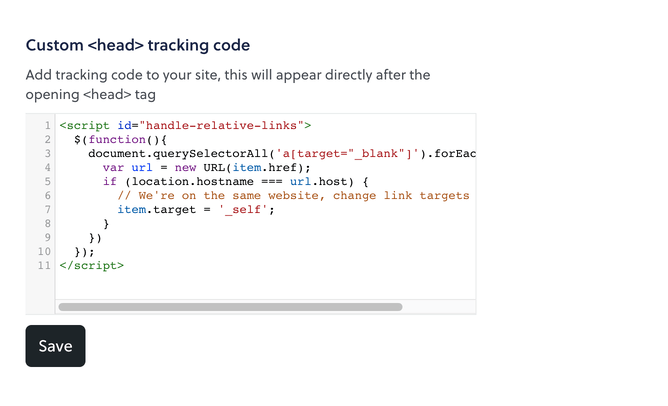
TL;DR: Use our code snippet from below and paste it into the text box "Custom <head> tracking code" on page Dashboard >> Get Found (SEO), in order to add internal links to your Rocketspark website. Then customise as you like.
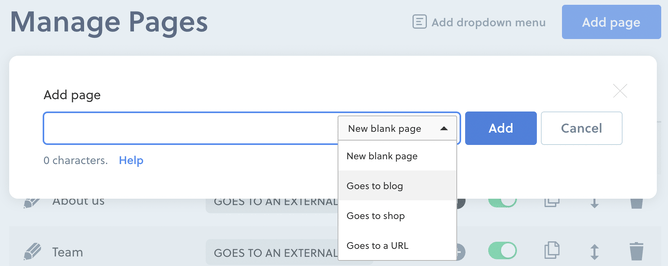
Having your website on Rocketspark makes it very easy to design and maintain your site. But there is no option for adding internal links to your menu when managing pages on Dashboard >> Manage Pages. See here:
The Problem
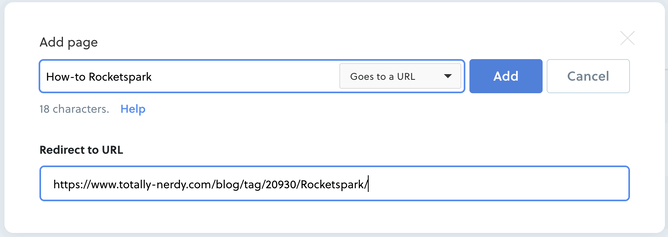
We ran into this while trying to add an internal link to the menu. The blog functionality creates a dedicated link to every tag you're using on blog posts (which is brilliant first off). This link https://www.totally-nerdy.com/blog/tag/20930/Rocketspark/ is such one.
When trying to add this very link to the menu, the only option which lets you enter a link directly is "Goes to a URL". So far so good. We do this. But this also means that the link gets opened in another browser window or tab. Which is completely fine for external links, but usually you want to open your internal links in the same window/tab. Otherwise the user journey might get interrupted. At least that's what we think.
The solution
Use the following code snippet which detects internal links on a page and changes the link target automatically. That way internal links are always opened in the same window/tab.
Paste it into the text box "Custom <head> tracking code" on page Dashboard >> Get Found (SEO) (wrap it in <script type="text/javascript"></script> tags, when not pasting it into ones which are there already).
One thing to remember regarding SEO
The link you enter into the field "Redirect to URL" on the "Add page" dialog should always be a full internal link, including the protocol and hostname. If you enter only the path, which makes it a relative link, like this “/blog/tag/20930/Rocketspark/“, Rocketspark prepends a "http://" and renders the link useless.
You always want to have working links for the search engines to crawl your website including all it's pages! They do JavaScript pretty well these days but having working links in the initial HTML is always a good thing.
And that's it! Now your internal links from the menu are going to open in the same browser window/tab, just like all the other links to regular pages.
Please keep in mind, everything from "Custom <head> tracking code" is deactivated when working in the Editor and Preview!
Thank you very much for reading. If you find this explanation useful please like and share.
Any question about your Rocketspark website? Don't hesitate to ask! We’re here to help.
Photo by Mick Haupt on Unsplash